CATCH: Apple Watch Prototype App
Brief
I was requested to prototype an application, designed to solve a “smart city problem”. Catch is an Apple Watch application, specifically for the surf audience. The app focuses on enabling surfers to be more aware of water conditions while surfing, therefore having a successful surf time. The app tracks weather conditions, scans activities in the water, keeps track of the surfer’s health conditions, and connects the user with other surfers in the water. Catch enhances the surfer's experience while riding the waves.
Proposal: Solving a smart city problem through UX interactive prototyping design
Role: UX UI Designer & Researcher
Softwares & Tools: Sketch/Invision/Illustrator/Photoshop/After Effects
Audience: Surfers who own apple watches
Challenge
I was proposed with a task to create a mobile application that would solve a problem that occurs in a smart city. The goal was to target an audience, have interviews with the specific users, and create usability studies on the prototype and its performance.
Problem
Surfers need access to data on the conditions of the ocean to enhance their surfer experience.
To be more aware of the ocean, can better the surfing session. Many times surfers are stuck in the ocean waiting to catch that perfect wave. The application will help surfers pick a rewarding spot to catch a wave.
Ideation Process
User Research
Beginning step was to conduct interviews, to target the needs for a successful user ability application. There was brainstorming of the product’s goal after researching the audience needs. The goal was to push the ITO design for a smart city. I conducted interviews on fellow surfers I knew, and created persona needs.
Persona 1: Jason King
WHO? Married 50 year old, father of two kids. He is an intermediate surfer and works as a sound tech for Disney in California.
NEED? An app that helps save time while waiting in the ocean for solid waves. An app that provides tools to advance the surf experience so time is not wasted.
BEHAVIOR? The ocean is his outlet and he only surfs 1-2x a week due to work schedule. He is into fitness where time allows in between his busy work schedule. Overall, cares about his heart rates does while surfing in the water due to his age.
Persona 2: Allie Joseph
WHO? 21 year old, single female who is an advanced surfer and entrepreneur with two jobs.
NEED? An app that will save time for researching better swells, finding water conditions and helps track the surf experience for data.
BEHAVIOR? Already pretty knowledgeable of oceanography & water conditions. She surfs at least once a day in between jobs. She is very into fitness, and uses apps such as Nike and Strava.
Persona 3: Nathan Jackson
WHO? 32 year old, single male who is a surf competitor and is sponsored by Red Bull for his traveling work.
NEED? An app that will track time & duration of surfed waves, cataloging their experience in the app database. A software that will also track ocean movements and currents to better predict wave conditions.
BEHAVIOR? He spends all his time competing & practicing surfing almost all day every day. He is sponsored mainly by Red Bull, but loves using products with other surf brands such as O’Neill or Quicksilver.
How the app solves the problem?
The app uses AR technology through the apple watch; analyzing these specific water data :
Swell movements
Currents
Low/high tides
Notifications from local surfers so they can connect with one another when looking for the best waves & conditions
Sharks or any dangerous activity in the water for safety
A way for surfers to connect with one another when catching waves
Tracks your health data connected through apple health
How the app is unique?
The app’s special feature; augmented reality, will collect data on the ocean movements. There will be informational data on the waves while surfing, hand gestures to move the camera around, etc.
Mood Board
Additional Research
My next step was to collect data on water conditions that affect surfers, regarding information about swells, currents, tides, weather and important dangers in the water. I looked at other surf applications that represented surf conditions to better understand the human surf need.
Key Research:
There is a need for software that analyzes the height of the water to understand water depth, energy and how high it is breaking.
Also a need for an app that connects to satellite technology, so data on various types of beach conditions from all over the world can be synced into Catch database.
There will need to be predicted data on wind, tides, swells, water & air temperature, and general weather conditions.
Social connection with other users promotes user ability with the app and surf awareness of the water environment.
Screens need to be bold, visible colors against the oceans background while the app is being used on the Apple Watch especially at night.
The app will connect to the apple health, therefore it will need to focus on the basic health essentials for the surfer. For example; reminders to drink water, reapply water, eat food and track the user’s heart rate.
I wanted the visuals to have this sleek, minimalistic feel; so when a surfer is reading the information, it would not feel extremely heavy or busy.
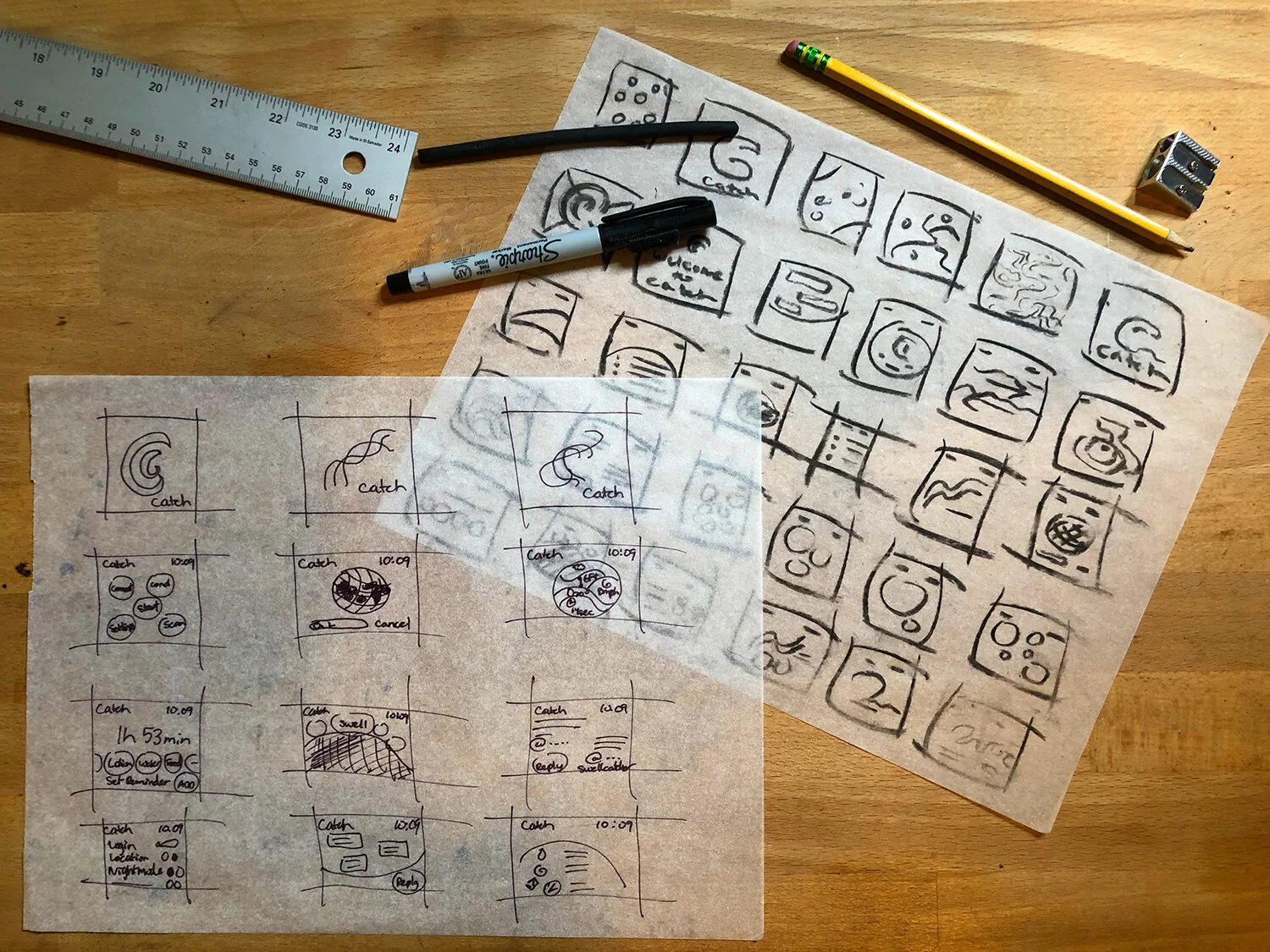
Sketches
After extensive research on surf applications, sketches were drafted out for initial stage of wireframing. I broke my sketches into various screenings.
The flow was simple from start to end:
Home screen - Map - Menu - Conditions -Beach chat room- AR scanning - Health - Surf timer - Settings
WireFrames
Core functions:
A menu functional for the Apple Watch screen size.
A map that is easy to locate beaches around the world for surf data.
Geography on data and water conditions.
These were the first wireframes for prototype 1 before I revamped the branding.
Prototype 1
The first prototype was placed in Invision, where my fellow peers tested out the user ability of the app. There was feedback on clarity of frames and their intention for the user. I also received feedback on choosing different colors that would make the application not blend with the ocean while the user is surfing.
The oval shapes for menu bars were liked, but overall my audience did not feel this type of circularness was succeeding for the user due to lack of contrast in color.
After receiving feedback on the style, color, and user friendliness of prototype 1; I wen’t back to the drawing board to push the design further. My goal was to create something that would fit within a fitness style of branding for the surf audience, that made it clear and concise what type of data it would be communicating.
Brand Guidelines
After revamping the design of the app. I wanted the brand to exemplify boldness, individuality, and minimalism for the Apple Watch. I worked on making the transitions between each screen to be more friendly and clear what their functions are for. The color was important to not blend with the ocean, rather pop out to the user. Therefore I used three primary colors with additional white text. The icons were simple, yet straight to the point for their purpose.
Prototype 2
Finalization
Concluding thoughts: Overall, I received solid feedback on the clean, minimalistic design. The colors were a success and the transitions were user friendly. The process from beginning to end in building this prototype was a learning experience!
Next steps: My goal to improve this app, would be to further push the functions for the health and surf mode.
It would be great to have data that further tracks, the surfs movements and stance on the board (a type of scanner that can analyze the surfer’s body movements.
I would then create more wireframes on how those screens would look for setting those presets when connecting the surfer’s apple health to the app Catch.
Even further, I would create a smart function where the app could suggest beaches for the user in case they are not satisfied with their weather conditions.